Wells Fargo tapped into AI with a Facebook chatbot pilot that began in April 2017 and ran for a year so the bank could evaluate how it enhanced and simplified customer interactions.
By chatting with the artificial intelligence-based bot running through Facebook Messenger, it was possible to access account balance, account history, spending information, and nearest ATM information.

I worked with the Wells Fargo Innovation group to gather and review the FB pilot feedback. We've learned a lot about how our customers prefer to use chatbots, which will help inform potential future experiences. I learned customers liked ability to access account information and analyze transactions, and we received very useful feedback on a number of additional capabilities they would like to see in future chatbot experiences, such as the ability to transfer funds and make payments.
Voice and Tone
In the Facebook app, the bot had a generalized 'persona' with a variety of conversational responses. However, it was NOT a unique voice for Wells Fargo. We could work with our internal content strategiest to define our personal banking persona.
Branding
There is limited use of our Wells Fargo branding as it only required a single logo throughout the conversation. If we built our own bot, we have flexibility to add our own branding within the mobile app.
Capabilities
Post-pilot interactions can include pay another Wells Fargo user, pay a bill, and support user alerts.
Opportunities
Review Pro & Cons from pilot
During my initial research, I tapped into a number of online resources for emerging Artificial Intelligence and chatbot best practices. I also reviewed popular chatbots from our top competitors as well as indirect competitors with impressive UI interactive tools.
Overall, the experience for most of them was easy (text and voice) thoughtful (main list of options to choose from), and had follow-up actions. However, each had their strengths and weaknesses, which I had documented throughout my research.
Competitive Analysis
Goal: Chatbot in the wild

Be Delightful – Chatbots in particular should have a personality. Ideally, a chatbot should be as interesting to interact with as a human.
Be Authentic – The voice and tone of your bot should match your brand. Users will pick up on inconsistencies (e.g., informal slang, jokes and emojis from a very formal financial services company) and can raise alarm bells. Starbucks’ bot matches their brand and uses beautiful photos of their products to communicate with customers.
Personalization – Some of the chatbots suggest a few starter questions that are not personalized. Provide some actions that are consistently used with our users and capture that data at next login.
Audience – Understand who our specific target audience will be and think about how we create an experience that will appeal to them.
Key Takeaways
Strategic opportunities

After research, I began to list out what mobile app features we could accomplish within a 6-month timeframe and reviewed the list with our Project Manager and tech team. We split the list into what could be MVP versus what can be in the backlog for refinement. From there, broke these feature sets into stories and delivery timeline.
Feature list
MVP vs Backlog
Sketches | Diagrams | Conversational Taskflows
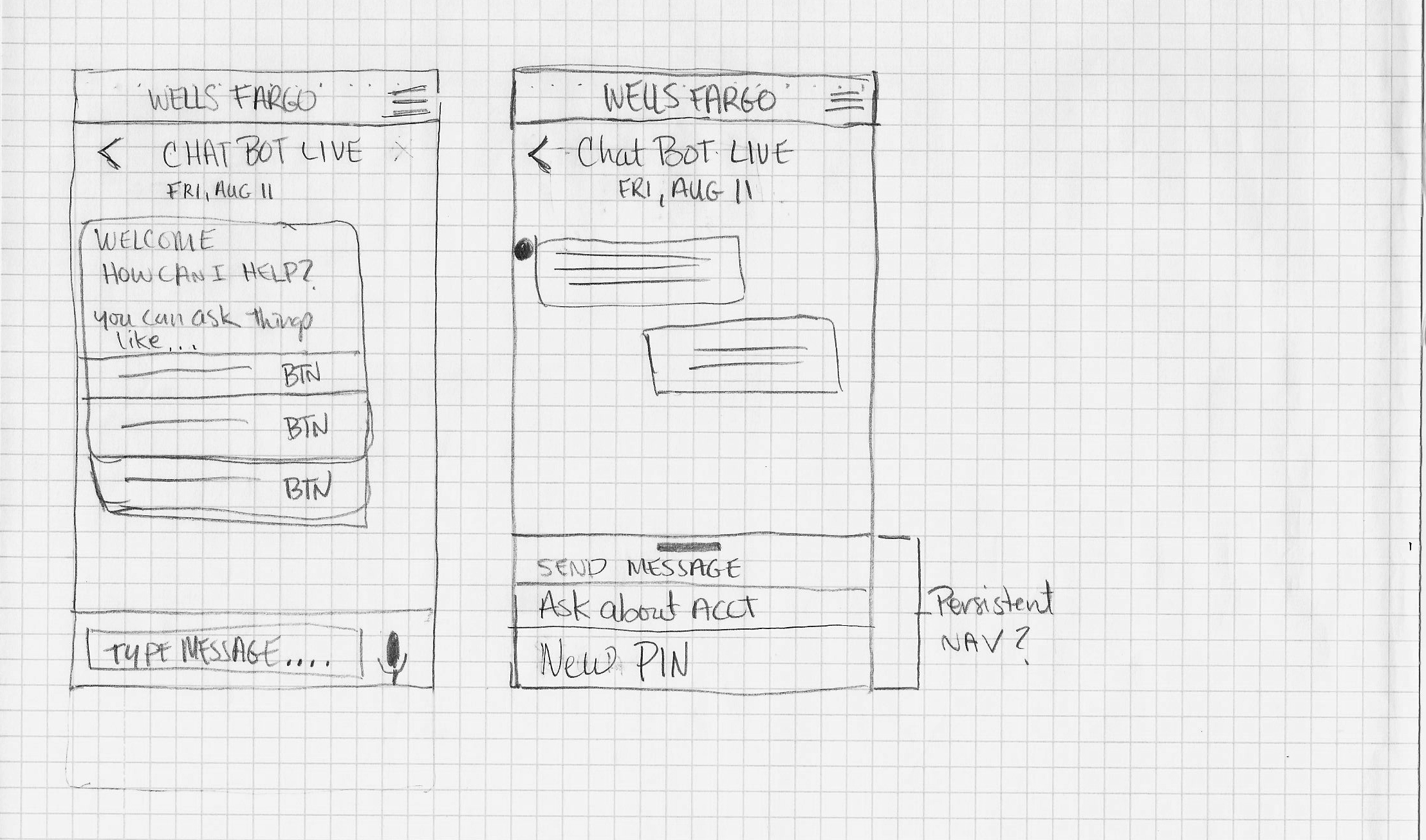
Sketched out flows and different experiences within the chatbot assistant using a variety of components I've explored from our competitors. I also reviewed exisiting Wells components from our pattern library. It was challenging to sketch texting neatly within the mobile templates, so I eventually began creating mid-fidelity work using sketch.
I wanted to understand the full experience of the interactions including:
-Quick Reply links
-Carousels
-Cards
-Buttons
Began designing layouts for all items within the chat window, including cards, buttons and message bubbles. These mockups especially came in handy when adding proposed content within a bubble. The length of the chat bubble responses would determine if any copy editing was necessary. I worked closely with our content strategist to iterate copy displayed within the chat window.
One of my main Ux design challenges began with our legal team feedback. Part of Well's business and legal requirements was to provide the 'Pending' label and definition within the 'recent transaction' carousel card display. The challenge was figuring out a way to insert a long definition within a small UI and card component.
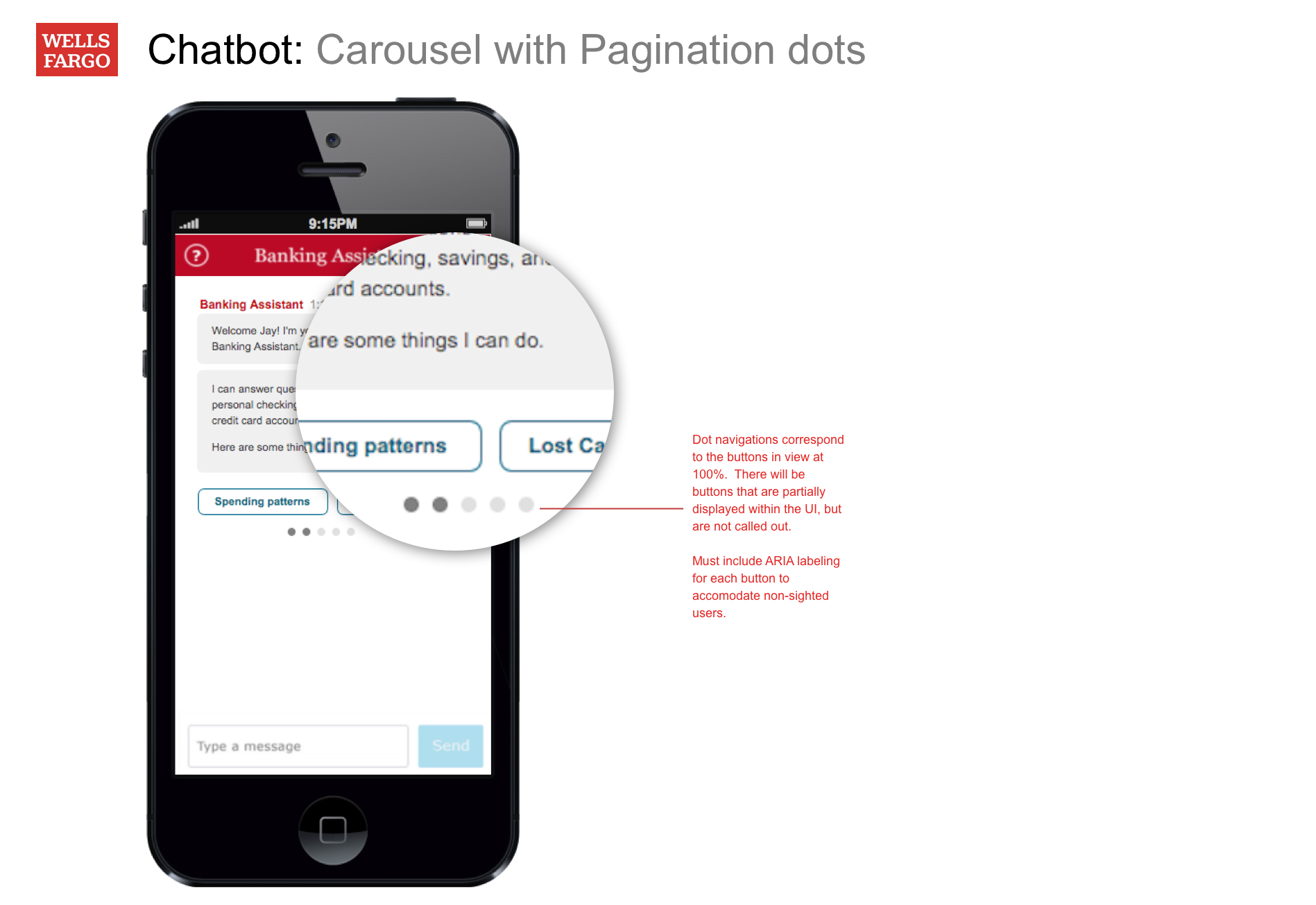
Accessibility - We needed to accommodate our frequent screen-reader users by adding pagination dots within the carousel components. These dots were crucial as users must be able to pause carousel movement because it can be too fast or distracting, making text hard to read. All functionality, including navigating between carousel items, must be operable by keyboard. Each dot can be tab-controlled and identified via ARIA labels.
I also needed to describe how dot navigation corresponds to the buttons within the chat window. I used iRise to prototype and animate for reference and review with our cross-functional teams.
Kasisto Artificial Intelligence (KAI) is a third party service that Wells Fargo partnered with to help provide their chatbot technology platform and integrate that technology within our app. I collaborated closely with the tech team to review my designs, prototypes and provide deliverables.
KAI is one of the industry's leading Digital Experience platform that was created to master the language of banking and finance, including the chatbot experience.